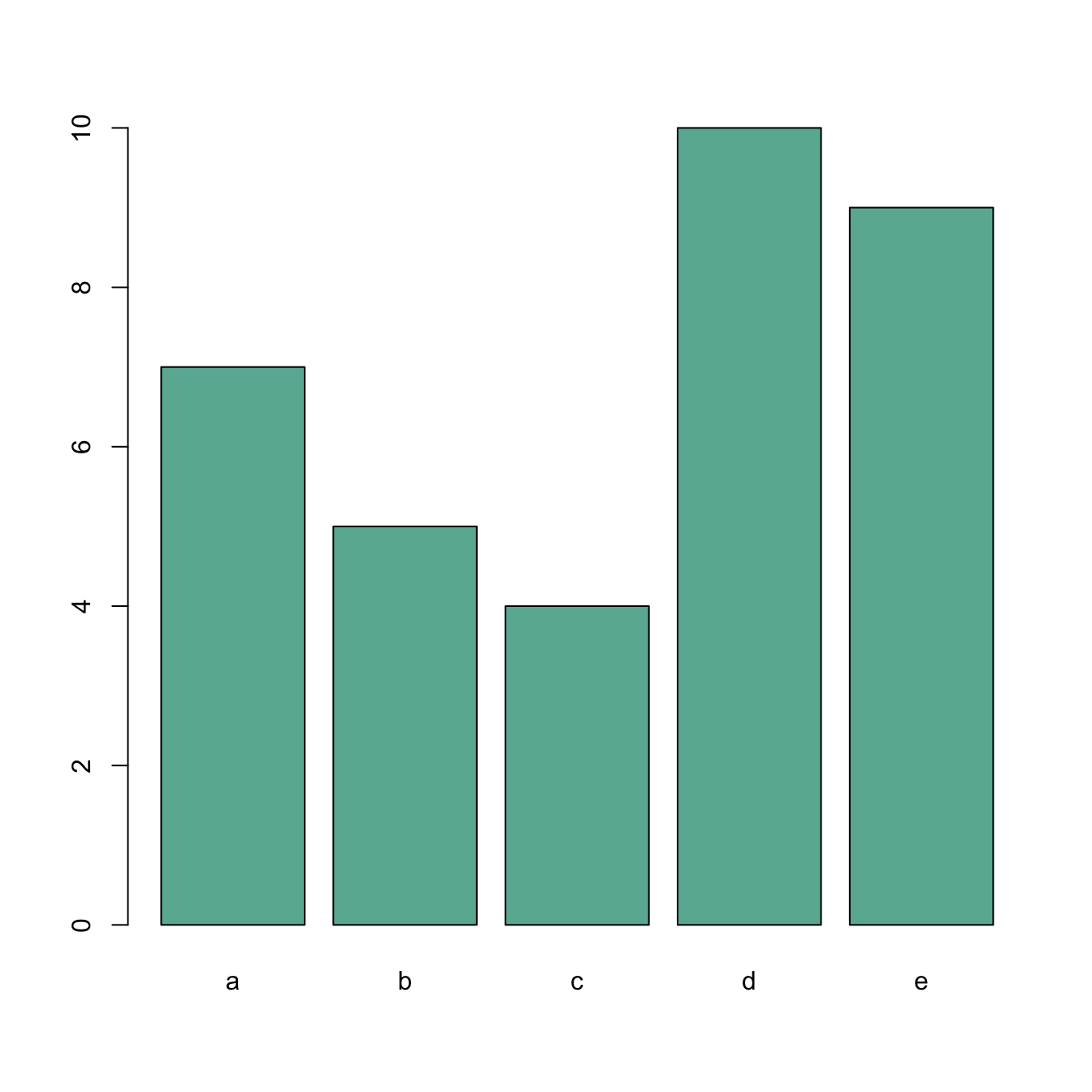
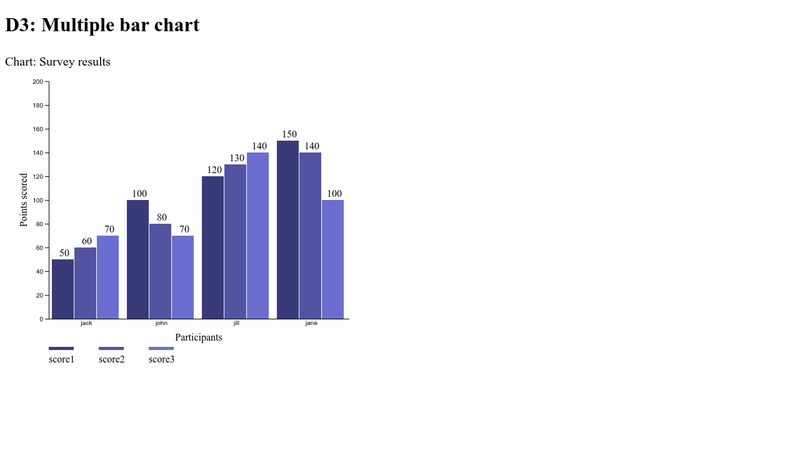
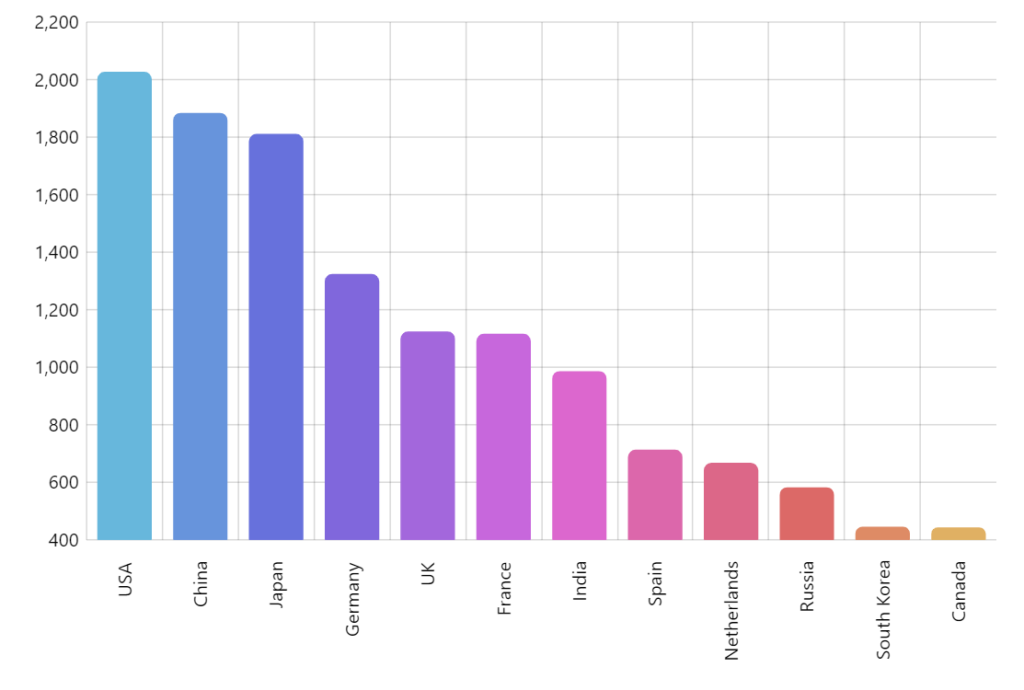
44 d3 bar chart with labels
Create A Bar Chart, Free . Customize, download and easily ... Create a customized Bar Chart for free. Enter any data, customize the chart's colors, fonts and other details, then download it or easily share it with a shortened url | Meta-Chart.com ! Create A Bar Chart, Free . Create Pie Chart using D3 - TutorialsTeacher The d3.pie() function takes in a dataset and creates handy data for us to generate a pie chart in the SVG. It calculates the start angle and end angle for each wedge of the pie chart. These start and end angles can then be used to create actual paths for the wedges in the SVG. Consider the following example.
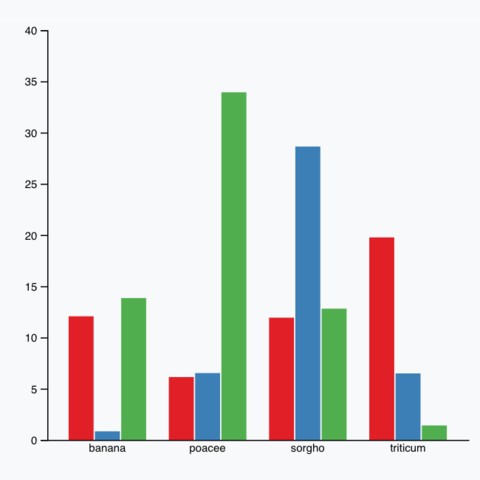
Bar charts in JavaScript - Plotly Bar Charts in JavaScript How to make a D3.js-based bar chart in javascript. Seven examples of grouped, stacked, overlaid, and colored bar charts. New to Plotly? Plotly is a free and open-source graphing library for JavaScript.

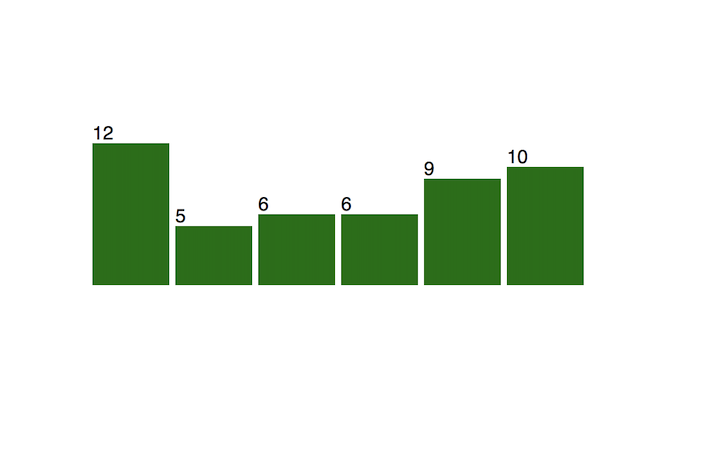
D3 bar chart with labels
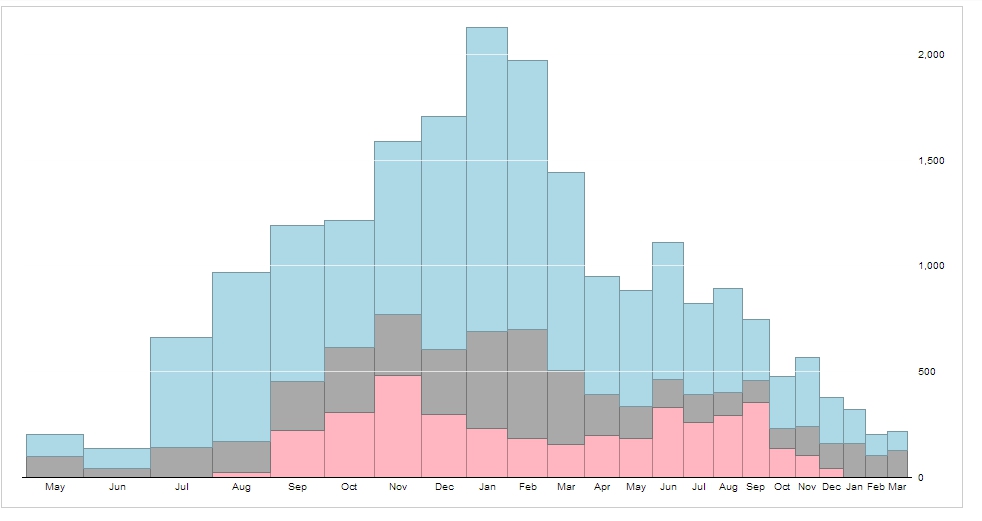
C3.js | D3-based reusable chart library D3 based reusable chart library ... Stacked Bar Chart. Display as Stacked Bar Chart. View details » ... Update axis labels. D3.js Line Chart Tutorial - Shark Coder Dec 30, 2020 · 2. Scale the range and set the X and Y axes. We set y.domain at 55 as we want our y-axis to start from 55. Alternatively, you can set it at 0. transition() and duration() are responsible for animation. C3.js | D3-based reusable chart library D3 based reusable chart library ... Add Region Labels. v0.7.8 - 2019-08-25. Fix scatter appearance. ... Bug fix of bar chart. v0.4.15 ...
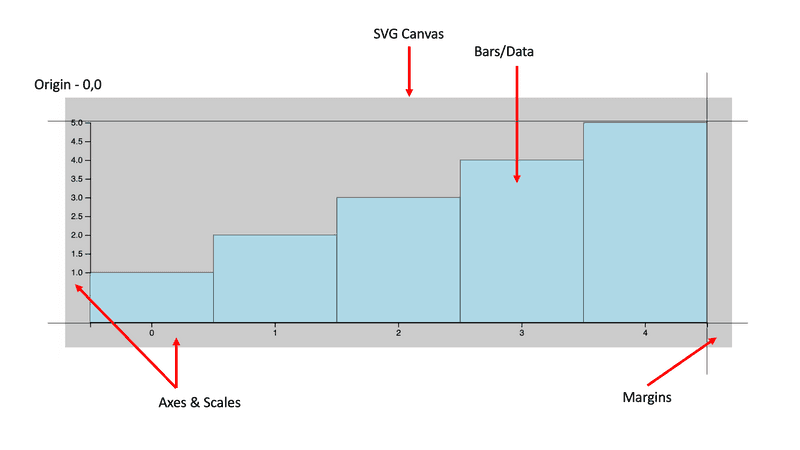
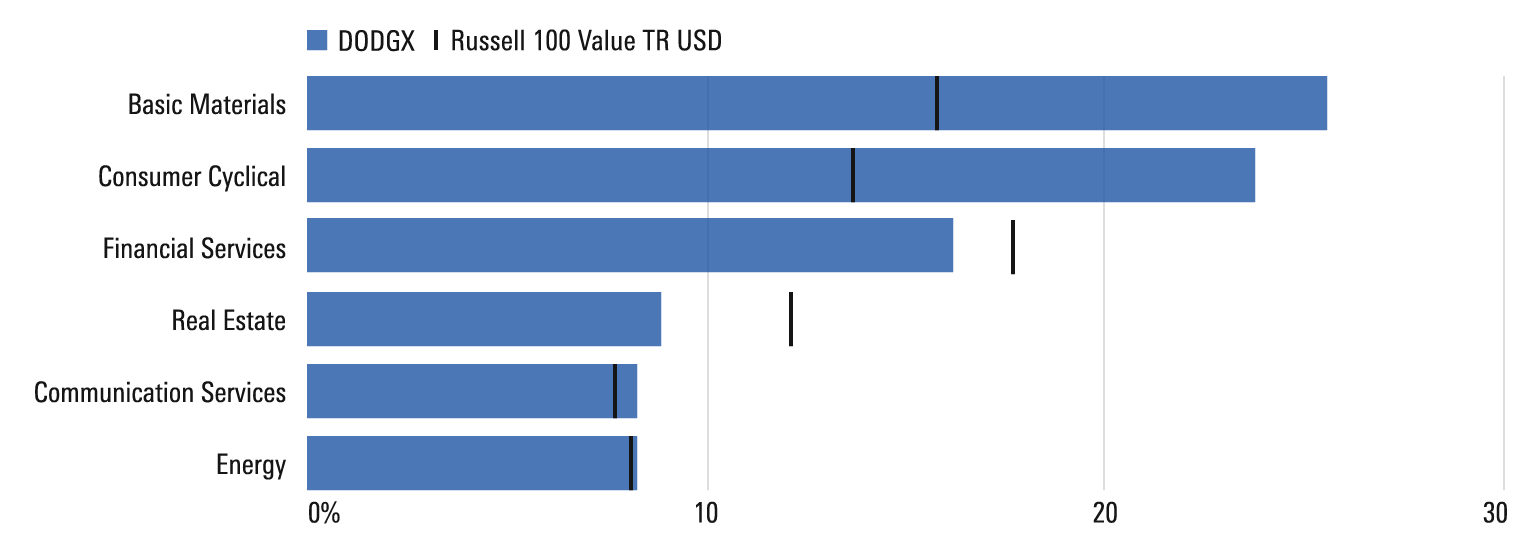
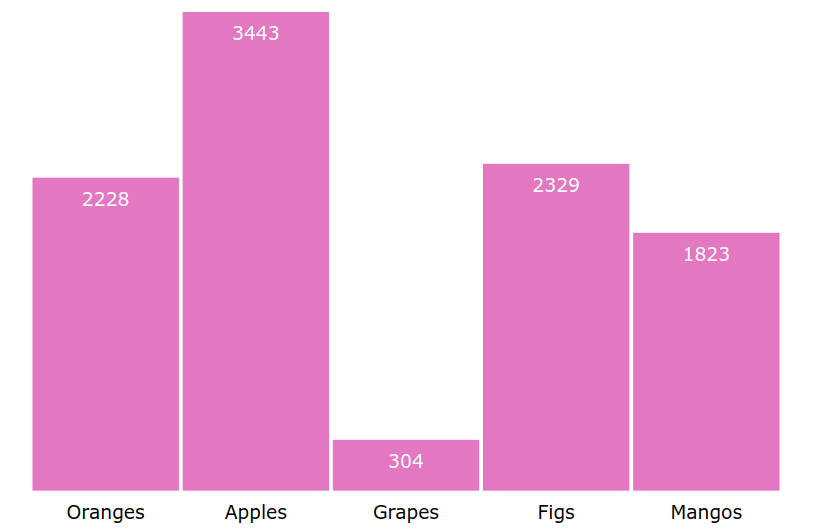
D3 bar chart with labels. Add vertical line to Excel chart: scatter plot, bar and line ... May 15, 2019 · A vertical line appears in your Excel bar chart, and you just need to add a few finishing touches to make it look right. Double-click the secondary vertical axis, or right-click it and choose Format Axis from the context menu: C3.js | D3-based reusable chart library D3 based reusable chart library ... Add Region Labels. v0.7.8 - 2019-08-25. Fix scatter appearance. ... Bug fix of bar chart. v0.4.15 ... D3.js Line Chart Tutorial - Shark Coder Dec 30, 2020 · 2. Scale the range and set the X and Y axes. We set y.domain at 55 as we want our y-axis to start from 55. Alternatively, you can set it at 0. transition() and duration() are responsible for animation. C3.js | D3-based reusable chart library D3 based reusable chart library ... Stacked Bar Chart. Display as Stacked Bar Chart. View details » ... Update axis labels.


































Post a Comment for "44 d3 bar chart with labels"