41 highcharts overlapping data labels
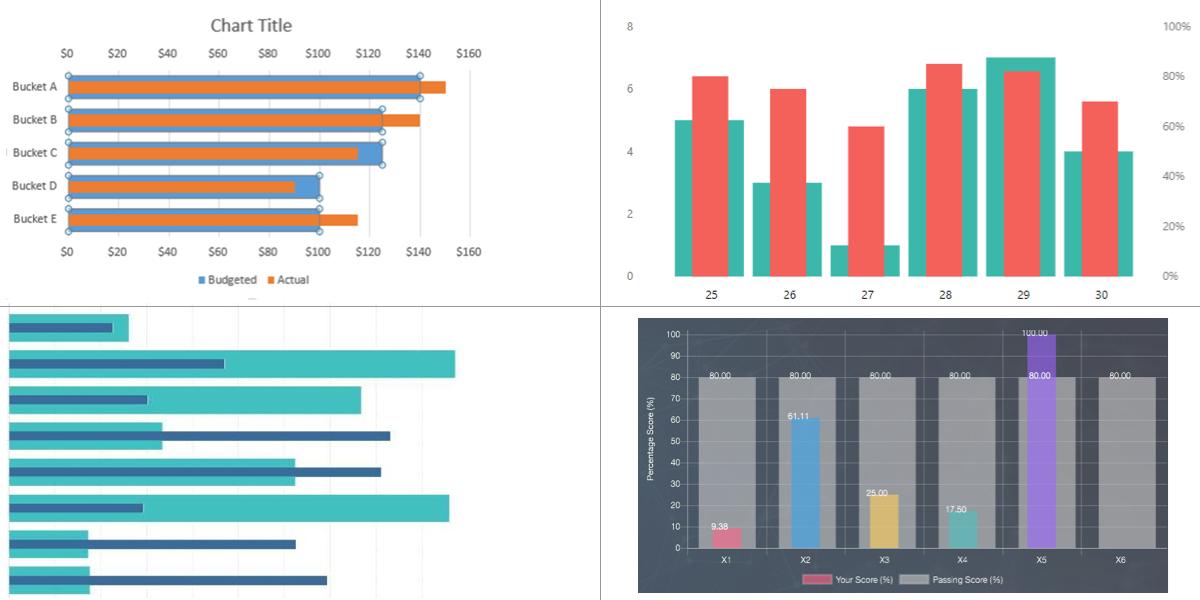
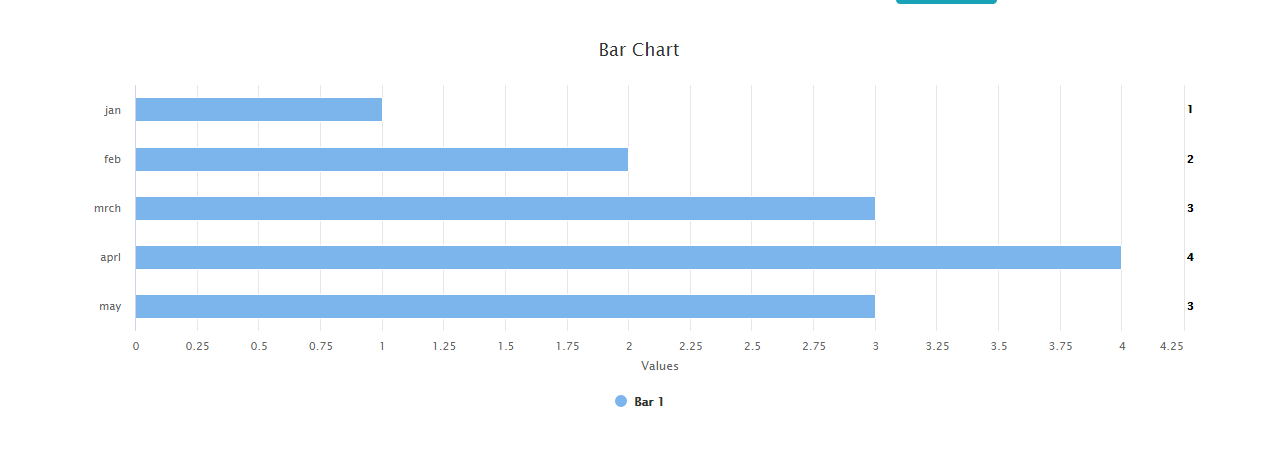
GitHub - qinwf/awesome-R: A curated list of awesome R … Jun 11, 2021 · Packages for showing data. ggplot2 - An implementation of the Grammar of Graphics. ggfortify - A unified interface to ggplot2 popular statistical packages using one line of code. ggrepel - Repel overlapping text labels away from each other. ggalt - Extra Coordinate Systems, Geoms and Statistical Transformations for ggplot2. How to prevent data labels from overlapping with bars - Highcharts ... I want to prevent the data labels in my horizontal bars graphs from overlapping with the text. Basically I want to increase the distances between the bars in each series so that all the data labels are visible, yet they don't overlap with each other or with the bars below or above them.
Release Notes for Cisco Identity Services Engine, Release 2.6 In js/parts/SvgRenderer.js in Highcharts JS before 6.1.0, the use of backtracking regular expressions permitted an attacker to conduct a denial of service attack against the SVGRenderer component. ... profiler, and other services that you are using. This data will be used to provide better services and more features in the forthcoming releases ...

Highcharts overlapping data labels
Release Notes for Cisco Identity Services Engine, Release 3.0 Feb 13, 2022 · Click the Advanced Settings option while adding an ODBC identity store to use the attributes under the following dictionaries as input parameters in the Fetch Attributes stored procedure (in addition to the username and password): . RADIUS. Device. Network Access (AuthenticationMethod, Device IP Address, EapAuthentication, EapTunnel, ISE Host Name, … plotOptions.series.dataLabels.allowOverlap - Highcharts Whether to allow data labels to overlap. To make the labels less sensitive for overlapping, the dataLabels.padding can be set to 0. Sankey chart, overlapping data labels link doesn't work #14584 - GitHub Expected behavior. When overlapping is set to false data labels links should not be overlapped. This feature works correctly in the 8.0.0 version.
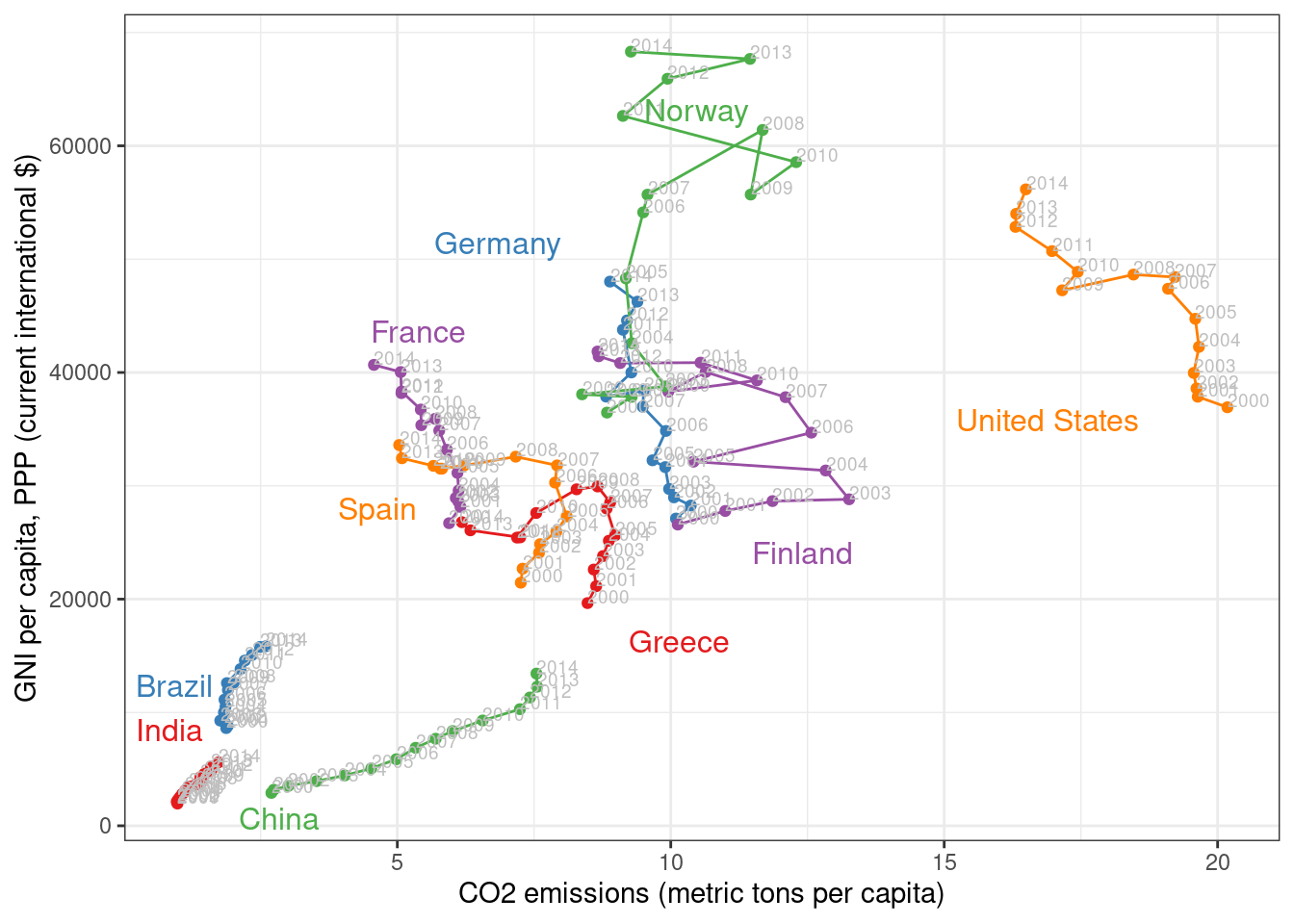
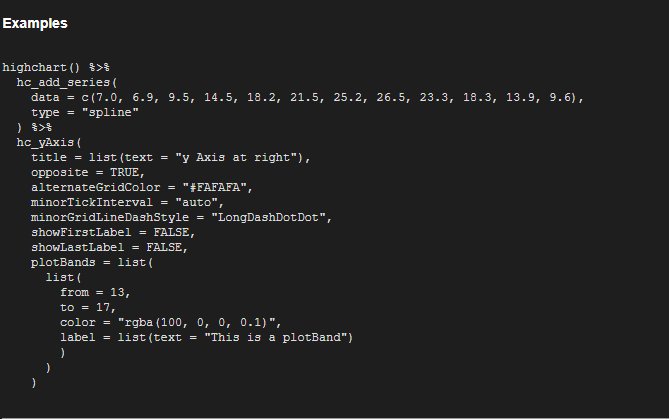
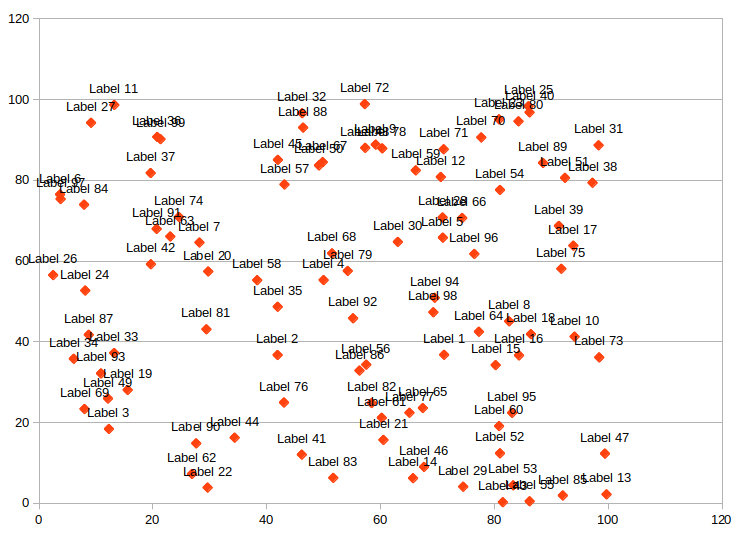
Highcharts overlapping data labels. plotOptions.series.dataLabels | Highcharts JS API Reference Options for the series data labels, appearing next to each data point. Since v6.2.0, multiple data labels can be applied to each single point by defining them as an array of configs. In styled mode, the data labels can be styled with the .highcharts-data-label-box and .highcharts-data-label class names (see example). Highcharts Scatter Plot - How to Fix Overlapping Data Labels? But in certain cases, the dots will be very close together or overlapping (not much we can really do about that, I guess). The main problem is that we want the data labels visible at all times, and these data labels are overlapping when the points are close to each other. We have tried allowOverlap: false, but that's not really what we need/want. Scatter Plot chart data label overlapping or hiding issue - Highcharts ... You could disable hiding overlapped labels with dataLabels.allowOverlap property. To make the labels less sensitive for overlapping, the dataLabels.padding can be set to 0. Achieving both goals would require implementing a custom logic that will calculate the dataLabel position depending on the position of other labels. Ngati porou marae map - HARTWIG Lab Feb 15, 2022 · In this process, we provide screen-readers with meaningful data using the ARIA set of attributes. For example, we provide accurate form labels; descriptions for actionable icons (social media icons, search icons, cart icons, etc.); validation guidance for form inputs; element roles such as buttons, menus, modal dialogues (popups), and others.
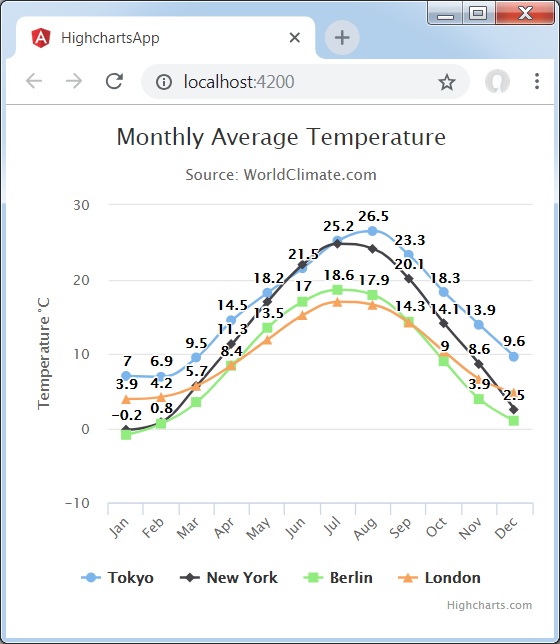
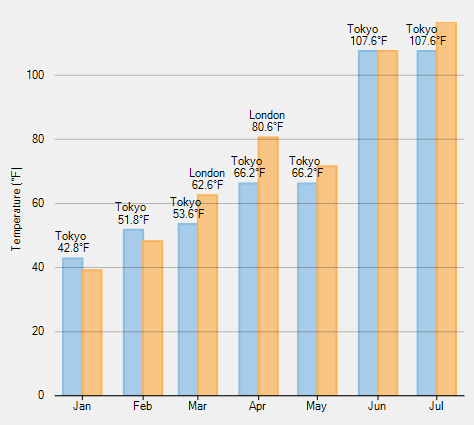
Highcharts data labels overlapping columns - Stack Overflow 4 Answers. To display data labels outside the plot area, set crop to false and overflow to " none ". dataLabels: { enabled: true, crop: false, overflow: 'none' } calculate maximum value from you data and add some cushion say 100 to it and set it as max for yAxis. Sankey chart, overlapping data labels link doesn't work #14584 - GitHub Expected behavior. When overlapping is set to false data labels links should not be overlapped. This feature works correctly in the 8.0.0 version. plotOptions.series.dataLabels.allowOverlap - Highcharts Whether to allow data labels to overlap. To make the labels less sensitive for overlapping, the dataLabels.padding can be set to 0. Release Notes for Cisco Identity Services Engine, Release 3.0 Feb 13, 2022 · Click the Advanced Settings option while adding an ODBC identity store to use the attributes under the following dictionaries as input parameters in the Fetch Attributes stored procedure (in addition to the username and password): . RADIUS. Device. Network Access (AuthenticationMethod, Device IP Address, EapAuthentication, EapTunnel, ISE Host Name, …



















.png)
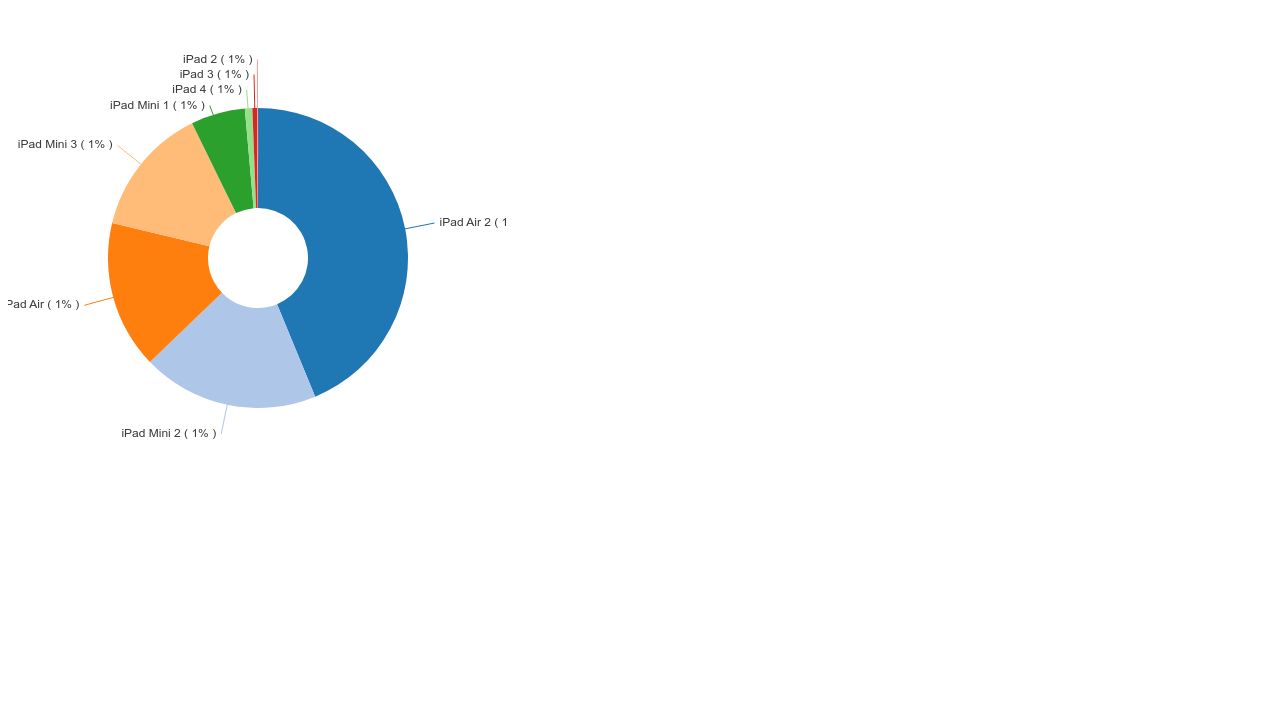
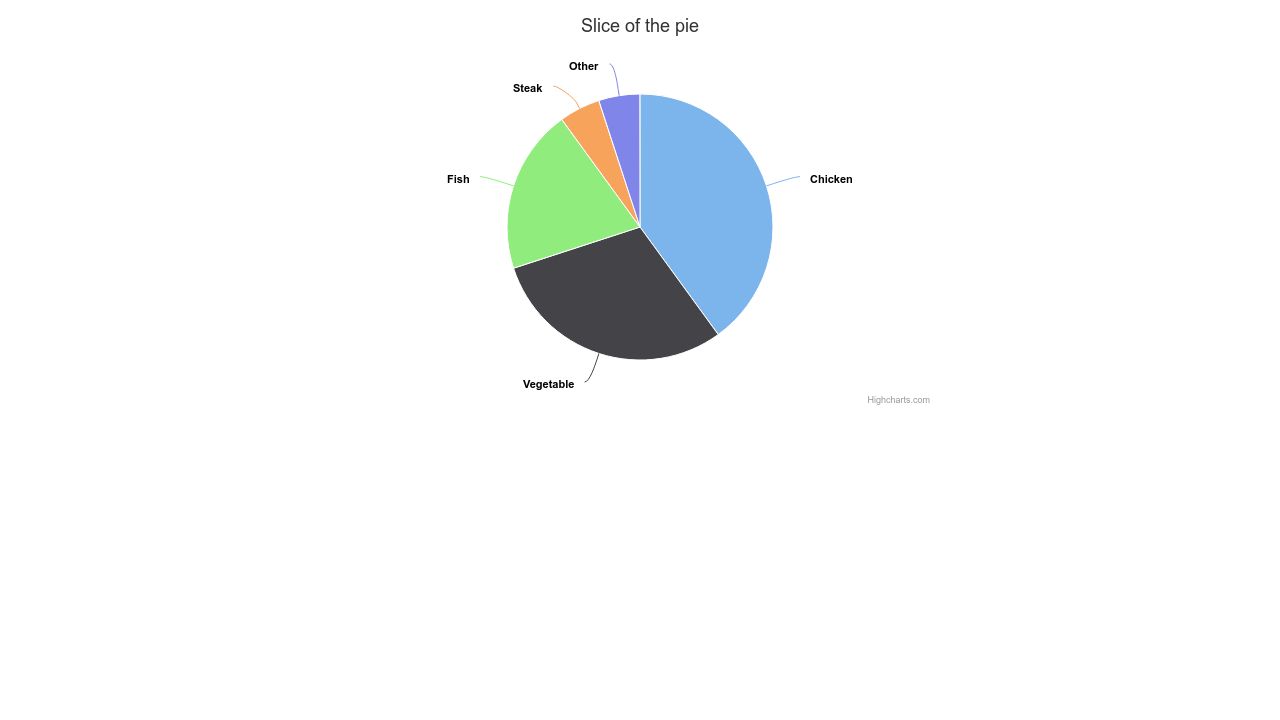
![Dealing with pie chart label overlap [Highcharts] - Stack ...](https://i.stack.imgur.com/A3olL.png)













Post a Comment for "41 highcharts overlapping data labels"