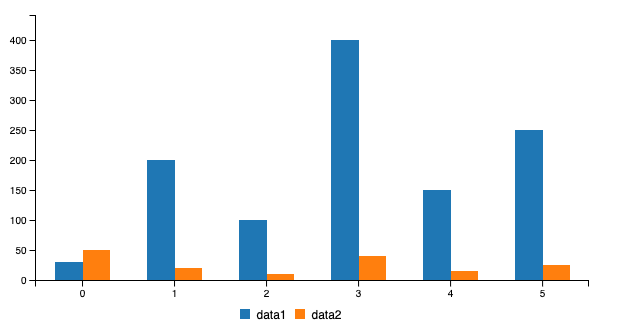
40 d3 bar chart labels
D3 Charts - Show and Tell - The Observable Forum AFAIU, D3 charts are designed this way: function TheChart (data, {} = {}) { // 1. Computing parts (e.g., values, axes, color scales, stuff...) // 2. DOM part (the viz) // const svg = d3.create ("svg") ... // 3. output return svg.node (); // or similar } d3.js ~ A Bar Chart, Part 1 - GitHub Pages A Bar Chart, Part 1. Say you have some data—a simple array of numbers: 1 var data = [4, 8, 15, 16, 23, 42]; One of the ways you might visualize this univariate data is a bar chart. This guide will examine how to create a simple bar chart using D3, first with basic HTML, and then a more advanced example with SVG.
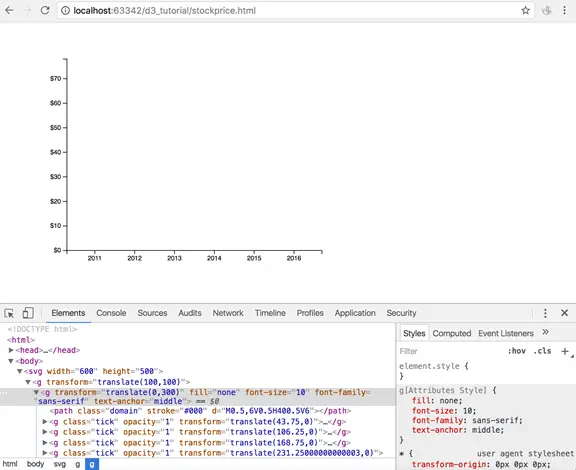
D3 Adding Axes to Bar Chart | Tom Ordonez The bar chart should look like this: Updated Code Adding ticks on the Axes Use .ticks (). However, D3 will override this if it wants to divide the input domain evenly. Use .tickValues ( [an array of values]) to set them manually. Use .tickFormat to format the axis labels. var xAxis = d3.axisBottom (xScale) .ticks (someParameterHere);

D3 bar chart labels
Bar Chart / D3 / Observable yType = d3.scaleLinear, // y-scale type yDomain, // [ymin, ymax] yRange = [height - marginBottom, marginTop], // [bottom, top] xPadding = 0.1, // amount of x-range to reserve to separate bars yFormat, // a format specifier string for the y-axis yLabel, // a label for the y-axis color = "currentColor" // bar fill color } = {}) { // Compute values. D3.js Axes, Ticks, and Gridlines - DZone Web Dev 1. 1. const yAxis = d3.axisLeft() 2. .scale(yScale) 3. .ticks(20, "~s") This axis will have 20 ticks, and format the tick values ( "~s" means using SI System prefixes, and trim the trailing ... D3 Bar Chart Title and Labels | Tom Ordonez D3 Creating a Bar Chart D3 Scales in a Bar Chart Add a label for the x Axis A label can be added to the x Axis by appending a text and using the transform and translate to position the text. The function translate uses a string concatenation to get to translate (w/2, h-10) which is calculated to translate (500/2, 300-10) or translate (250, 290).
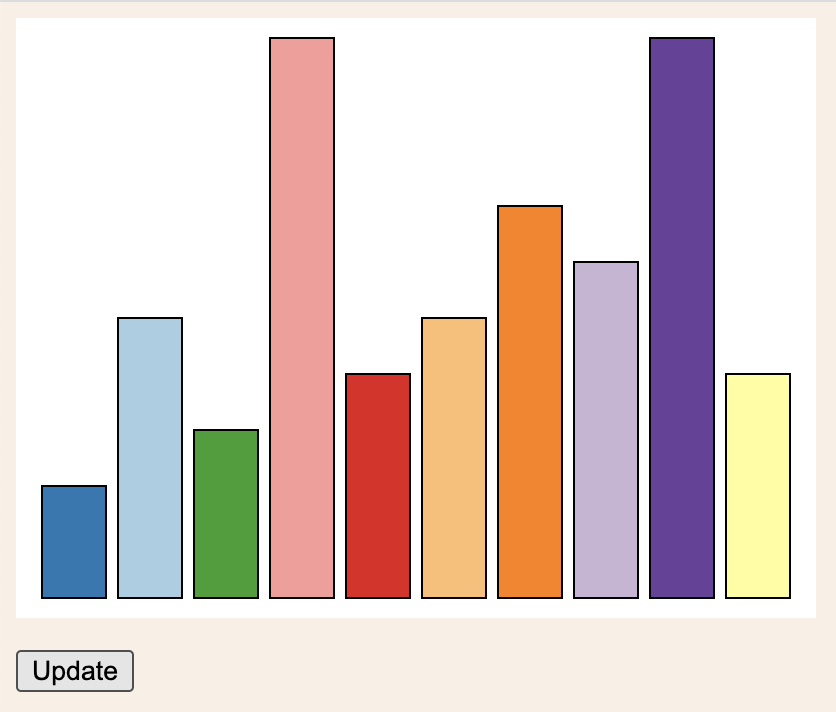
D3 bar chart labels. D3 Basics. How to create a Bar chart - Medium D3 DOM manipulations How to create a Bar chart step-by-step: Step 1. Creating SVG element Step 2. Adding JSON data to the project Step 3. Fetching data Step 4. Adding Y-axis Step 5. Adding... Making a bar chart — Scott Murray — alignedleft So the greater values of d (taller bars) will be more blue. Smaller values of d (shorter bars) will be less blue (closer to black). Labels Visuals are great, but sometimes you need to show the actual data values as text within the visualization. Here's where value labels come in, and they are very, very easy to generate with D3. Animated Bar Chart with D3 - TutorialsTeacher So, we revert the bar class to the original 'bar' class and also restore the original width and height of the selected bar. We have also restored the y value to the original value. d3.selectAll('.val').remove() removes the text value we had added during the bar selection. Result: Animation with Bar Chart D3.js tutorial: Build your first bar chart Today, we're going to build a bar chart using D3.js. This is a great project because it allows you to practice your D3.js data visualization skills in a practical way. Bar charts are a useful and effective way to compare data between different groups. They improve readability, allowing you to easily identify patterns or trends in your data.
Line Chart, Inline Labels / D3 / Observable yFormat, // a format specifier string for the labels colors = d3.schemeCategory10, // stroke color of line strokeLinecap = "round", // stroke line cap of the line strokeLinejoin = "round", // stroke line join of the line strokeWidth = 1.5, // stroke width of line, in pixels strokeOpacity = 1, // stroke opacity of line D3.js Tips and Tricks: Adding axis labels to a d3.js graph Firstly the reason we do this is that our previous translation of coordinates means that when we place our text label it sits exactly on the line of 0 - margin.left. But in this case that takes the text to the other side of the line, so it actually sits just outside the boundary of the overall canvas. [Solved]-D3 bar chart where axis labels are hyperlinks from data-d3.js With selection.call(d3.axisLeft(y)) d3 is adding an axis which is first of all a path element for the axis line and so called ticks for each label with a tiny orthogonal line at the respective position. Like many times, the element inspector is your friend, I encourage you to open it up in your browser and look at the resulting elements in your ... How to create stacked bar chart using D3 D3 is an interactive JavaScript library for data visualization. It uses Scalar Vector Graphics (SVG) coupled with HTML and CSS to display charts and figures that illustrate the numeric data. You can also use D3 to make stacked bar charts. Here is a step-by-step guide on how to make a stacked bar chart using D3. Step 1: Dataset
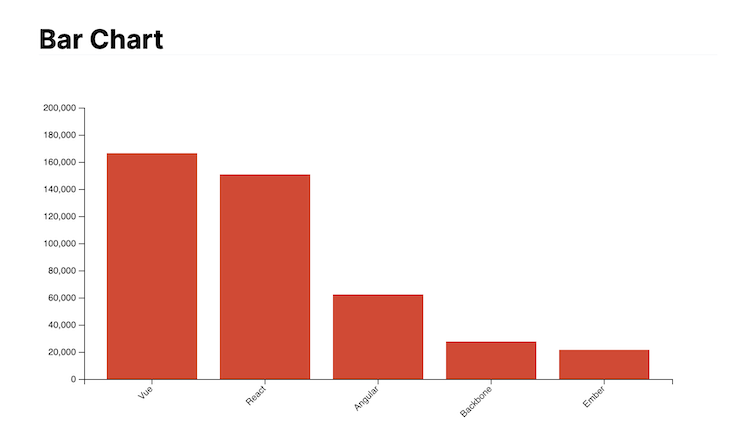
Accessibility in d3 Bar Charts | a11y with Lindsey Potential Solution #1. The first solution to make my bar chart accessible is adding a text element after I called the xAxis. The .tick class is what comes by default with d3-axis, and it attaches to the element that it comes with. I selected all the .tick elements and appended a formatted text element to it. D3.js Bar Chart Tutorial: Build Interactive JavaScript Charts and ... Labels in D3.js I also want to make the diagram more comprehensive by adding some textual guidance. Let's give a name to the chart and add labels for the axes. Texts are SVG elements that can be appended to the SVG or groups. They can be positioned with x and y coordinates while text alignment is done with the text-anchor attribute. Responsive D3.js bar chart with labels - Chuck Grimmett Today I learned some cool stuff with D3.js! Here is a minimalist responsive bar chart with quantity labels at the top of each bar and text wrapping of the food labels. It is actually responsive, it doesn't merely scale the SVG proportionally, it keeps a fixed height and dynamically changes the width. For simplicity I took the left scale off. d3.js - Add labels to bar chart D3 - Stack Overflow I'm trying to add labels to my bar chart, and I can't make it work. I read a lot about it and tried many things already, but no success. var margin = {top: 20, right: 20, bottom: 70, left: 40}, wi...
D3 animated bar chart - Medium D3 is a javascript library used to create the visualization of data . It can handle many types of data format . Example JSON , CSV , XML , TSV and many more. It offers different type of charts...
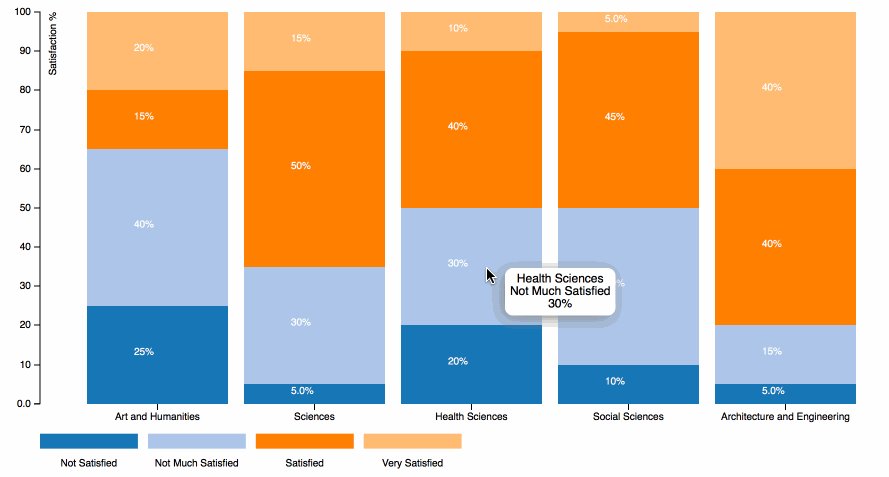
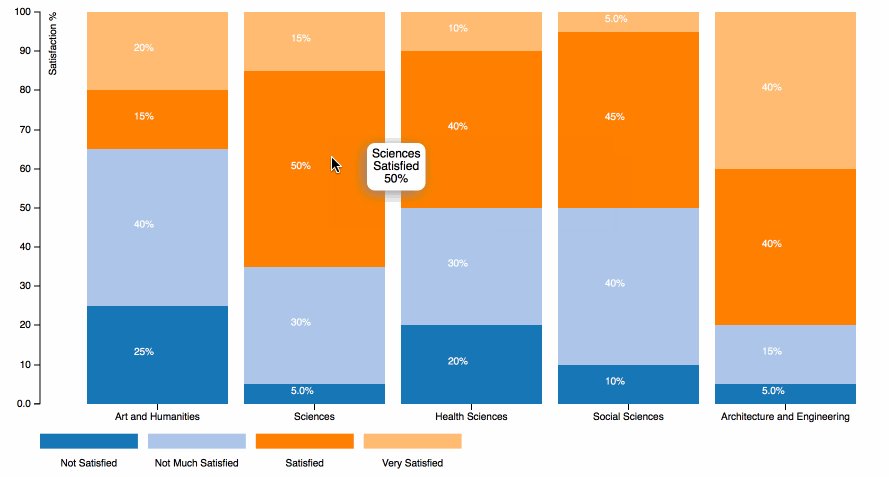
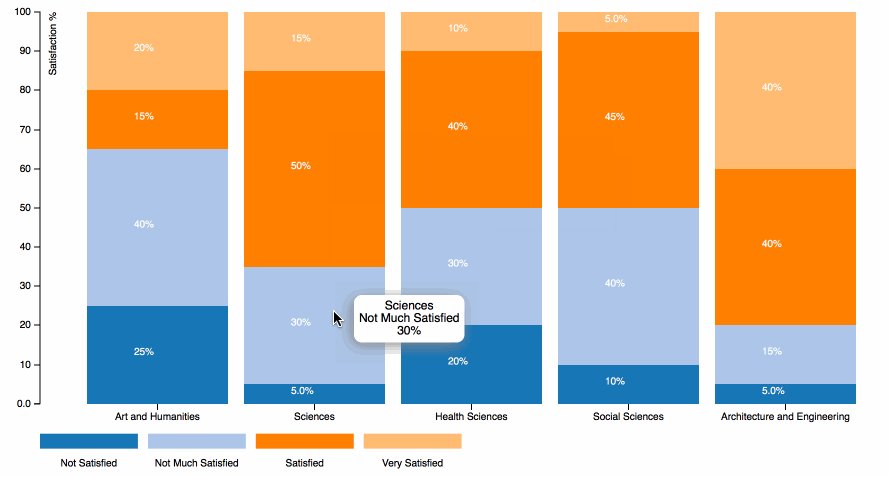
How to Show Data on Mouseover in d3.js | Tutorial by Chartio The critical additions are the var tooltip = ... block where we're creating our tooltip itself, which is just a div that is hidden by default and positioned "above" all the elements on the page (using a high z-index value).. Once that is created, we've then added onto the bar chart creation code of d3.js using a number of .on method calls, which accept the appropriate event and the ...
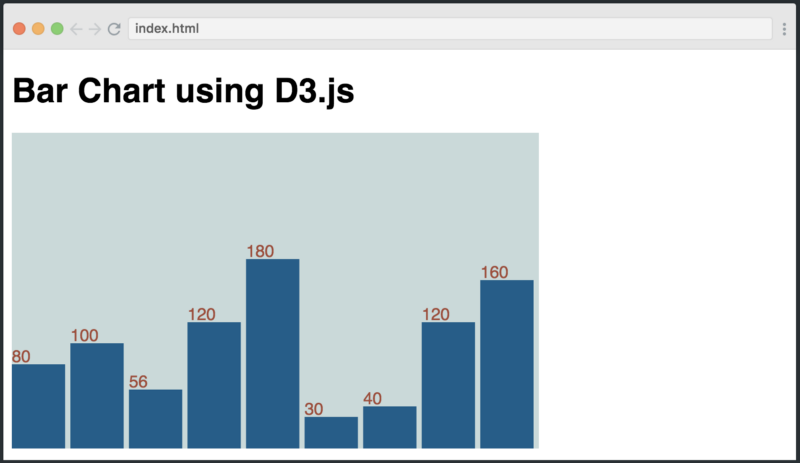
Create Bar Chart using D3 - TutorialsTeacher Bar Chart in D3.js We have created our data-driven visualization! Add Labels to Bar Chart To add labels, we need to append text elements to our SVG. We will need labels for the x-axis and y-axis. We can also add a title to our visualization. For the visualization title, let's add a text element to the SVG:
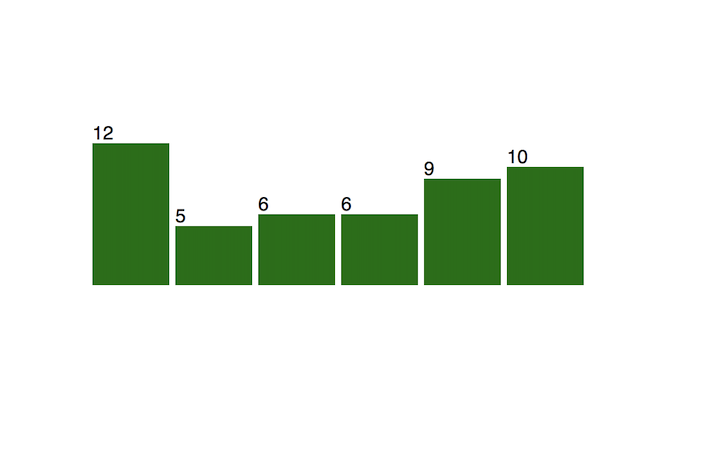
A simple example of drawing bar chart with label using d3.js - PixelsTech It utilizes the SVG format supported by all major modern browsers and can help developers get rid of the old age of Flash or server side graph drawing libraries. In this post, we will introduce some simple examples of drawing bar chart with labels using D3.js. First, let's see what will be the final look of the graph drawn.
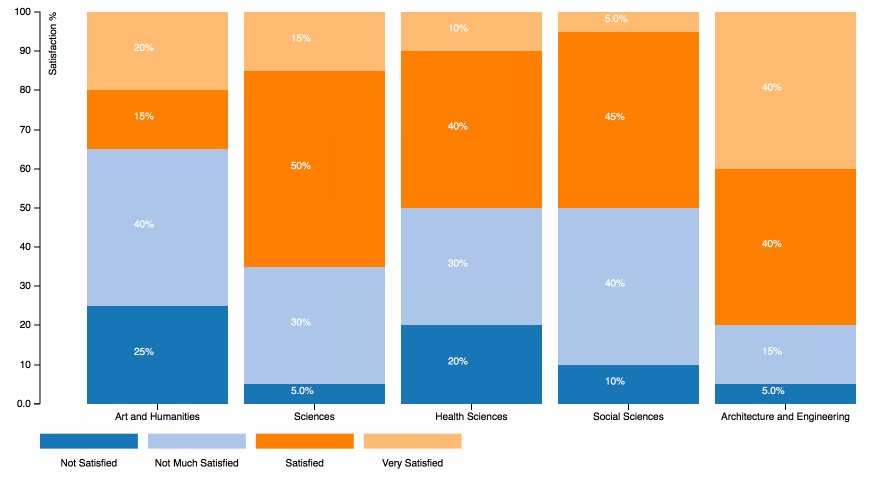
Basic stacked barplot in d3.js - D3 Graph Gallery Have a look to it. Note the wide (untidy) format: each group is provided in a specific line, each subgroup in a specific column. The d3.stack () function is used to stack the data: it computes the new position of each subgroup on the Y axis. The output of d3.stack () can be used to create a set of rect as for a normal barplot.
D3 vertical bar chart with labels Jobs, Employment | Freelancer Search for jobs related to D3 vertical bar chart with labels or hire on the world's largest freelancing marketplace with 20m+ jobs. It's free to sign up and bid on jobs.
Bar Charts in D3.JS : a step-by-step guide - Daydreaming Numbers We want the labels to be in the middle of the bars. The bars start at xScale (i. So adding half the bandwidth to it, gives us the starting position of the labels. .attr ("y", function (d) { return h - yScale (d) + 14 ; }) : We want the labels to be inside the bars, closer to the top. h - yScale (d) represents the top of the bar.
Creating Simple Line and Bar Charts Using D3.js - SitePoint Creating Bar Charts. Next, we'll look at creating bar charts. Since, we already created our axes, we won't need to reinvent the wheel. However, we will modifiy the existing code a bit.
Dynamic Vertical Bar Chart With D3 With Labels Using JSON Data Let's move ahead with step 1. Step 1 - Creating an HTML file with default Bootstrap start layout and import D3 V6 from CDN However, we dont need bootstrap while drawing a chart. We are solely going to use D3 library in order to manipulate DOM and create the SVG, but i am kind of lazy creating layouts to align the div properly in the center.
Creating Bar Chart From D3JS Using CSV Data - c-sharpcorner.com In data visualization (In generating charts like bar, pie, line charts and so on and diagrams) depending on the requirements. This creates problems for developers since usually they don't know about: ... // space reserved for bar labels ; var barLabelPadding = 5; // padding between bar and ... var chart = d3.select('#chart').append("svg ...
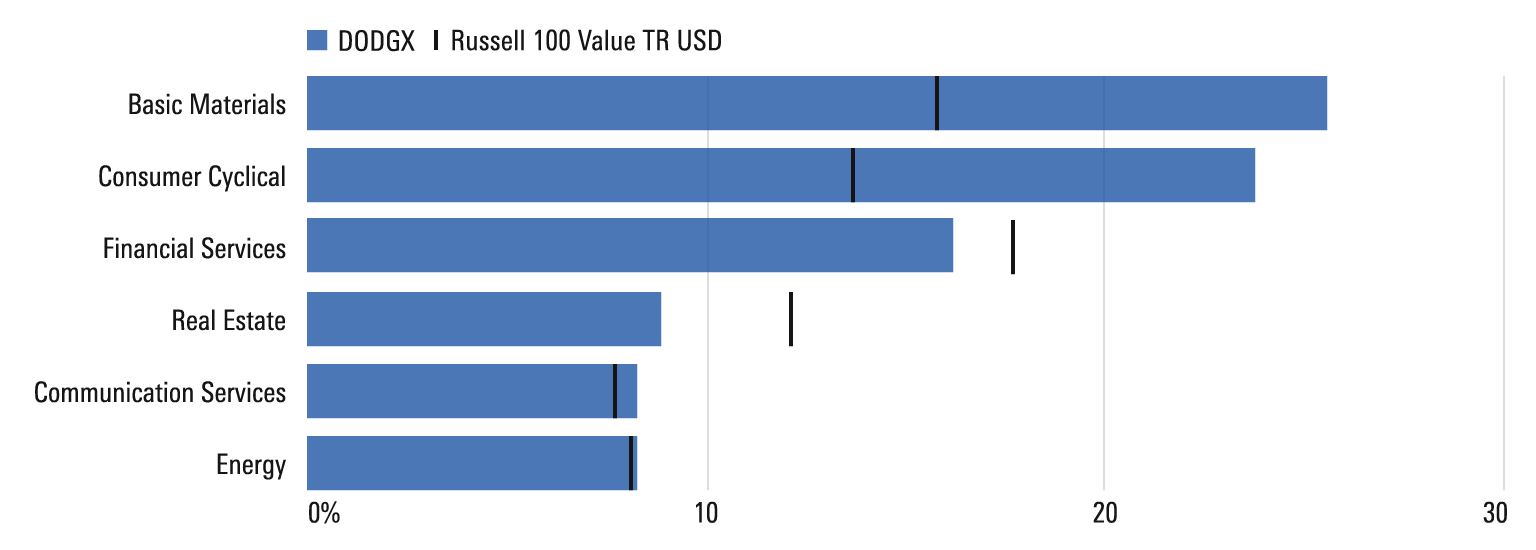
Horizontal bar chart in d3.js - D3 Graph Gallery This post describes how to turn the barplot horizontal with d3.js. This can be handy when you have long labels. Note that you could consider building lollipop plot as well. This example works with d3.js v4 and v6 Barplot section Download code Steps: The Html part of the code just creates a div that will be modified by d3 later on.
D3 Bar Chart Title and Labels | Tom Ordonez D3 Creating a Bar Chart D3 Scales in a Bar Chart Add a label for the x Axis A label can be added to the x Axis by appending a text and using the transform and translate to position the text. The function translate uses a string concatenation to get to translate (w/2, h-10) which is calculated to translate (500/2, 300-10) or translate (250, 290).
D3.js Axes, Ticks, and Gridlines - DZone Web Dev 1. 1. const yAxis = d3.axisLeft() 2. .scale(yScale) 3. .ticks(20, "~s") This axis will have 20 ticks, and format the tick values ( "~s" means using SI System prefixes, and trim the trailing ...
Bar Chart / D3 / Observable yType = d3.scaleLinear, // y-scale type yDomain, // [ymin, ymax] yRange = [height - marginBottom, marginTop], // [bottom, top] xPadding = 0.1, // amount of x-range to reserve to separate bars yFormat, // a format specifier string for the y-axis yLabel, // a label for the y-axis color = "currentColor" // bar fill color } = {}) { // Compute values.
































Post a Comment for "40 d3 bar chart labels"