40 chart js color labels
Labeling Axes | Chart.js Labeling Axes | Chart.js Labeling Axes When creating a chart, you want to tell the viewer what data they are viewing. To do this, you need to label the axis. Scale Title Configuration Namespace: options.scales [scaleId].title, it defines options for the scale title. Note that this only applies to cartesian axes. Creating Custom Tick Formats chartjs-plugin-colorschemes First, we need to include Chart.js and chartjs-plugin-colorschemes.js in our page. Create a canvas We need to have a canvas in our page. Create a chart Now, we can create a chart.
Generating Chart Dynamically In MVC Using Chart.js Nov 05, 2018 · In this article, we shall learn how to generate charts like Bar chart, Line chart and Pie chart in an MVC web application dynamically using Chart.js which is an important JavaScript library for generating charts. Chart.js is a simple and flexible charting option which provides easy implementation to web developers and designers.

Chart js color labels
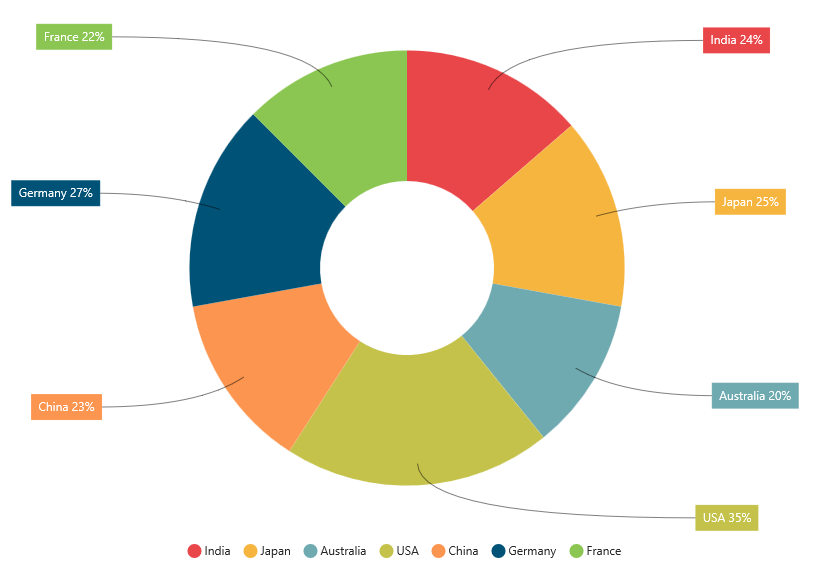
Custom pie and doughnut chart labels in Chart.js - QuickChart Note how QuickChart shows data labels, unlike vanilla Chart.js. This is because we automatically include the Chart.js datalabels plugin. To customize the color, size, and other aspects of data labels, view the datalabels documentation . Change the color of axis labels in Chart.js - Devsheet Hide scale labels on y-axis Chart.js; Increase font size of axis labels Chart.js; Change color of the line in Chart.js line chart; Assign min and max values to y-axis in Chart.js; Make y axis to start from 0 in Chart.js; Hide label text on x-axis in Chart.js; Bar chart with circular shape from corner in Chart.js Chart.js label color - Stack Overflow May 18, 2016 ... I'm using chart.js to create a bar chart and can't seem to change the label colors or the legend colors. I figured out how to change the ...
Chart js color labels. Bolding text on mouse - jww.dobre-piwo-domowe.pl It will take the color and apply it to the lines of a chart created using Chart.js. A simple code syntax to change the color of the line in Chart.js. Chart.js plugin to display labels on pie, doughnut and polar area chart. Original Chart.PieceLabel.js. Demo. Demo. Download. Compress Uncompress. Installation. I have made a line chart using chartjs. Colors | Chart.js When supplying colors to Chart options, you can use a number of formats. You can specify the color as a string in hexadecimal, RGB, or HSL notations. If a color is needed, but not specified, Chart.js will use the global default color. There are 3 color options, stored at Chart.defaults, to set: You can also pass a CanvasGradient object. Javascript Chart.js Label Color same as backgroundColor Javascript Chart.js Label Color same as backgroundColor. PreviousNext. Javascript Source Code. The Javascript source code to do "Chart.js Label Color same as ... Chartjs bar chart labels - btevl.hoholala-days.info PrimeNG and ChartJS - Show chart label or tooltip inside arc of pie / doughnut chart . 4 posts ... Joined: Tue Dec 13, 2016 8:43 pm. Post Fri Jan 18, 2019 11:31 am. I have a doughnut chart from chartjs of PrimeNG and I want show his label inside arc of it, as percentage.
Chart.js - assign the same color to the same label Colors should be attached to the labels. According to your description, I suggest you should add callback labeltextcolor () method,return tooltipItem.index. this feature was added after the chat.js 2.7 , so you should update your chatjs to 2.7 or later. Let's say cancel is red, confirm is green and uncertain is yellow. How to change the label color in chart.js? - Stack Overflow 1. To change label color with Chart.js, you must set the fontColor. to set the fontColor of the labels by setting the fontColor in the options object property. for example; fontColor: "white", // set color. Area Chart Guide & Documentation – ApexCharts.js Using area in a combo chart. With ApexCharts, you can plot area series with other chart types. The below examples give an idea of how an area series can be combined with other chart types to create a mixed/combo chart. area/column/line; area/line; You have to specify the type in the series array when building a combo chart like this. 7. How to Change Font Colors of the Labels in the chartjs-plugin ... Oct 25, 2021 ... However, you need to pay attention as this plugin has an outdated version. Let's explore ▭ Chart.js Plugin Labels Series ▭▭▭▭▭▭▭▭▭▭ ...
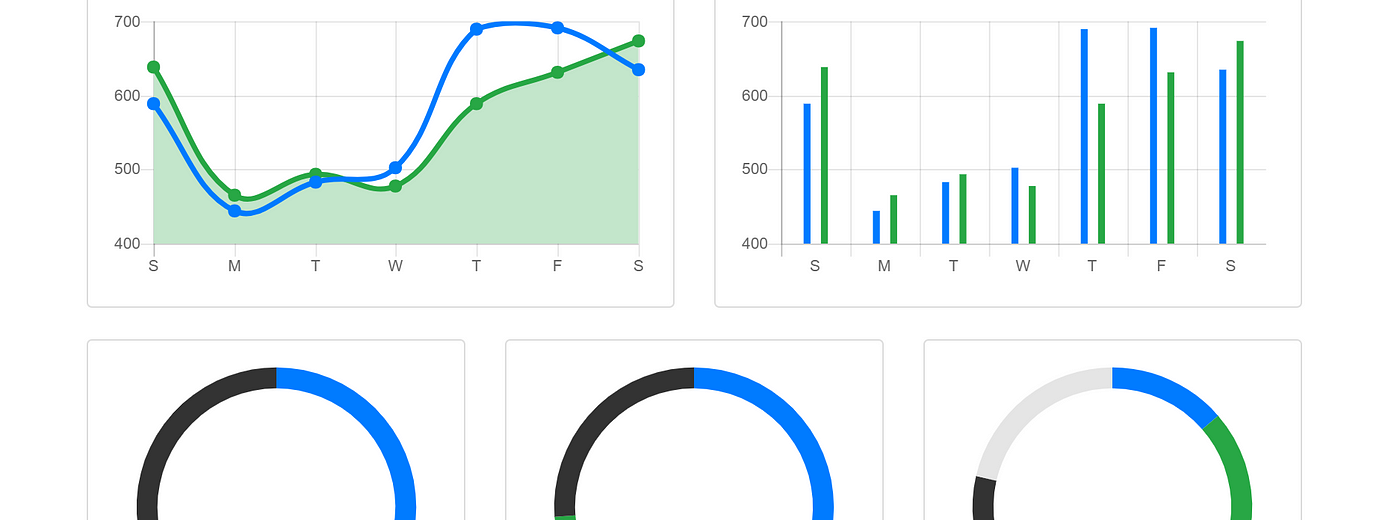
10 Chart.js example charts to get you started - Tobias Ahlin If you're passing an array (like in the example below), the colors are assigned to the label and number that share the same index in their respective arrays ... Can't get bar chart colors in Chart js working in React Js This is my first time working with Chart Js and I managed to get it displaying on my page but the keys 'label', 'backgroundColor', 'borderColor', and 'borderWidth' won't display. The keys 'labels' and 'data' work just fine as I can see the labels and the bars in the chart. I tried assigning the non-displaying keys to variables just like 'labels ... chart.js2 - Chart.js v2 hide dataset labels - Stack Overflow Jun 02, 2017 · For those who want to remove the actual axis labels and not just the legend in 2021 (Chart.js v.3.5.1). Note: this also removes the axes. Note: this also removes the axes. Chartjs hover color - yqdgi.jadoktor.pl ChartJS : Update tooltip Tooltip slider with different color options, use class slider-* to quickly create a styled slider ChartJS : Change the positions of the tooltips Web, design & video assets Unlimited downloads, from $16 This is an example dashboard created using build-in elements and components This is an example dashboard created using.
chart.js-plugin-labels-dv - npm Sep 14, 2022 ... Chart.js plugin to display labels on pie, doughnut and polar area chart.. Latest version: 3.2.0, last published: 13 days ago.
Set Axis Label Color in ChartJS - Mastering JS With ChartJS 3, you can change the color of the labels by setting the scales.x.ticks.color and scales.y.ticks.color options. For example, below is how you can make the Y axis labels green and the X axis labels red. Note that the below doesn't work in ChartJS 2.x, you need to use ChartJS 3.
Chartjs bar chart labels - rawm.hoholala-days.info Grouped Bar Chart with Direct Labels . Bar Chart with Rotated Labels . Customizing Individual Bar Colors. Bar Chart . Ok, so now we have added both the axes. Step 3: Next, we want to create bars corresponding to the data values. Since this is a vertical bar graph, the chart width will be fixed and the bar width will be variable depending on the ...
How to change label color with Chart.js and JavaScript? To change label color with Chart.js and JavaScript, we set the fontColor. For instance, we write. to set the fontColor of the labels by setting the fontColor in the options object property. legend.labels has the options for the legend labels. ticks has the styles for the ticks. Conclusion. To change label color with Chart.js and JavaScript, we ...
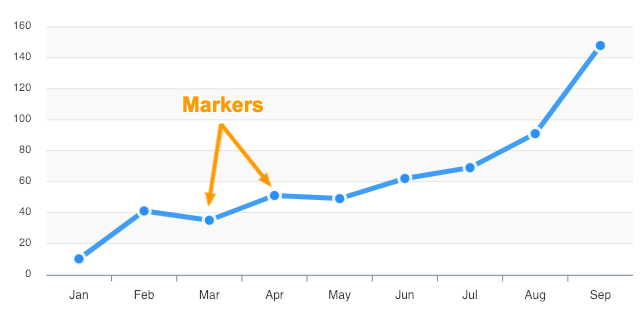
Line Chart | Chart.js Aug 03, 2022 · The fill color for points. pointBorderColor: The border color for points. pointBorderWidth: The width of the point border in pixels. pointHitRadius: The pixel size of the non-displayed point that reacts to mouse events. pointRadius: The radius of the point shape. If set to 0, the point is not rendered. pointRotation: The rotation of the point ...
Automatically Generate Chart Colors with Chart.js & D3's ... - Medium Interpolation using D3's "d3.interpolateWarm" scale. To interpolate a color based on our data set, we'll need to first map our data set to the color scale range, [0, 1].
Dashboard Tutorial (I): Flask and Chart.js | Towards Data Science Jun 10, 2020 · Chart.JS becomes a popular and powerful data visualization library. The library adds its flexibility for users to customize the plots by feeding certain parameters, which meets users’ expectations. The main advantage of creating plots from Chart.js is the basic code structure that allows users to display plots without creating numerous lines ...
javascript - Chart.js Text color - Stack Overflow 5. For chart.js 3.x migration, text-labels on x and y axis are set this way: Set options to the following: scales: { x: { ticks: { color: "red" } }, y: { ticks: { color: "green" } } } similar solution is found if you want to change color of grid lines, inside of x / y value write. grid: { color: "white" } Share.
Change background color of label Chart.js - Javascript - Java2s.com Change background color of label Chart.js - Javascript Chart.js. Javascript examples for Chart.js:Chart Color. HOME · Javascript · Chart.js · Chart Color ...
Chart.js label color - Stack Overflow May 18, 2016 ... I'm using chart.js to create a bar chart and can't seem to change the label colors or the legend colors. I figured out how to change the ...
Change the color of axis labels in Chart.js - Devsheet Hide scale labels on y-axis Chart.js; Increase font size of axis labels Chart.js; Change color of the line in Chart.js line chart; Assign min and max values to y-axis in Chart.js; Make y axis to start from 0 in Chart.js; Hide label text on x-axis in Chart.js; Bar chart with circular shape from corner in Chart.js
Custom pie and doughnut chart labels in Chart.js - QuickChart Note how QuickChart shows data labels, unlike vanilla Chart.js. This is because we automatically include the Chart.js datalabels plugin. To customize the color, size, and other aspects of data labels, view the datalabels documentation .












![JS] Chart.js 원형 차트, 사용자 지정 범례 그리기!(pie chart ...](https://blog.kakaocdn.net/dn/czlRxf/btqFD4O1vGC/3k6Jh1rRHuKCfNllhu1it0/img.png)























Post a Comment for "40 chart js color labels"