38 kendo chart categoryaxis labels
Hide Gridlines In Kendo Ui Chart Angular 2 Stack Overflow Hide Gridlines In Kendo Ui Chart Angular 2 Stack Overflow images that posted in this website was uploaded by Media.wcyb.com. Hide Gridlines In Kendo Ui Chart Angular 2 Stack Overflow equipped with a HD resolution x .You can save Hide Gridlines In Kendo Ui Chart Angular 2 Stack Overflow for free to your devices.. If you want to Save Hide Gridlines In Kendo Ui Chart Angular 2 Stack Overflow with ... EOF
How To Label Bar Charts - 18 images - sunburst chart basic charts ... how to add custom labels to bar chart and grand total, how to add labels below all bar charts on a single, v ling alberto mielgo production pieces, screenshot review downloads of freeware free graph generator,

Kendo chart categoryaxis labels
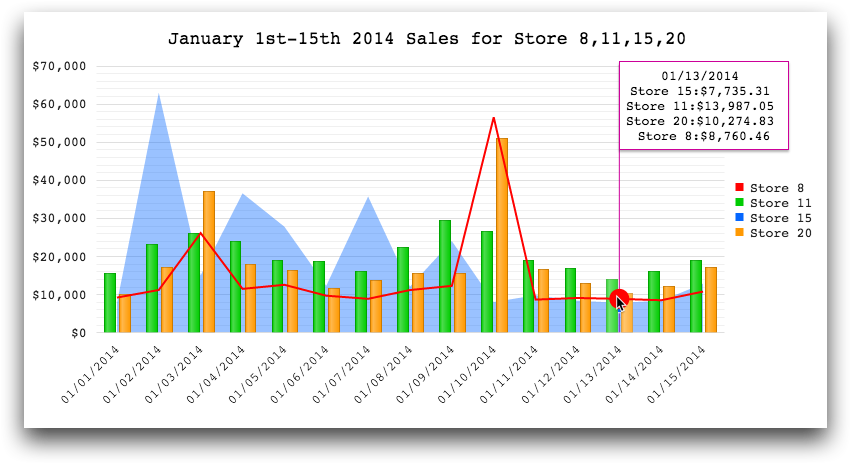
Real-time data on webpage with jQuery - devasking.com We'll be using Socket.io and nodeJS as our server to get real-time updates and HTML, CSS, jQuery and Kendo UI for creating the user interface.,Next we need to create a div where Kendo UI will place the chart and then initialize Kendo UI Chart in our js file.,Create a folder called kendoUIChart and create a package.json file inside it. UI5 charting library | SAP Blogs UI5 charting library. Today's UIs must be visually appealing and SAPUI5 does come with charting capabilities. Note: This is a complete rewrite utilizing the latest amCharts 5 version and a different concept. In my projects in need much more than that. More types of charts but also more flexibility within each chart. For example a chart like that. How to refresh both data and categoryAxis in Kendo Chart? but only .Chart has .refresh () method, so create new field called chart: chart: Partial; and in the initialization method of your chart, do an observable from dataSource in your chartOptions: this.chartOptions = { // Other fields of the chartOptions dataSource: new kendo.data.DataSource ( { transport: { read: (options ...
Kendo chart categoryaxis labels. Amcharts4 - 如何显示/隐藏单个列 categoryAxis 标签? - Javaer101 我使用以下代码隐藏了 categoryAxis 上的所有轴标签: categoryAxis.renderer.labels.template.hide(); 当悬停在特定列上时,我只想在与该列对应的 categoryAxis 上显示轴标签。 Change Log - /charts - Kendo UI for Angular - Telerik axis labels are not auto-rotated ; Features. heatmap chart ; Supported themes. @progress/kendo-theme-bootstrap: ^4.22.0 ... add kendo-chart-panes-item selector alias ; read pane title font from theme ; ... add autoBaseUnitSteps to CategoryAxis interface ; Features. add Sparkline component ; add StockChart component ; v0.16.3. 28 February 2017. Working with Data in Angular Chart component - Syncfusion Empty points. The Data points that uses the null or undefined as value are considered as empty points. Empty data points are ignored and not plotted in the Chart. When the data is provided by using the points property, By using emptyPointSettings property in series, you can customize the empty point. Default mode of the empty point is Gap. Chart js with Angular 12,11 ng2-charts Tutorial with Line, Bar, Pie ... datasets ({data: SingleDataSet, label: string}[]) - data see about, the label for the dataset which appears in the legend and tooltips; labels (Label[]) - x-axis labels. It's necessary for charts: line, bar and radar. And just labels (on hover) for charts: polarArea, pie, and a doughnut.
Offscreen Imaging: X11, DISPLAY, BufferedImage - Page 3 - jfree.org I got the serveletexception errot when I try to declare a feference variable of CategoryAxis objCategoryAxis = null; below is a snippet of my codes Code: Select all Gets, sets, and removes axis unit, label, and title in a chart. Gets, sets, and removes axis unit, label, and title in a chart. - Axis details.EXCEL.yaml java - How to create a dual X-axis chart with jfreeChart? Timeline with ... I'm struggling with the dual X-axis chart with jfree chart. After a few trials with a chart customizer it still doesn't work. I would like to have events based labels on the axis that are in my datasource. The problem is the second x-axis does not show. Here is my code: UI组件Kendo UI for jQuery数据管理入门指南 - TaskBoard/编辑 - 1024搜-程序员专属的搜索引擎 Kendo UI for jQuery最新官方正式版下载. 编辑配置. 要设置编辑:. 1. 配置TaskBoard的transport和schema数据源选项。. 2. 设置editable配置(可选)。. 以下示例演示如何为 TaskBoard 的列和卡片配置 CRUD(创建、读取、更新、销毁)数据操作。.
如何在工具提示模板中使用剑道图表数据? - Javaer101 我在剑道图表中相对较新。我有如下图表: @(Html.Kendo().Chart() .Name("totalDrilledBySizeChart") .Title("Total ... Kendo Vue Charts Native CDN Install Errors in Kendo UI for Vue ... Hi, Thank you for reporting the issue and for your concern with Kendo UI for Vue. I seems like a bug in our documentation regarding the order of the script that need to be used. 中文网 – Telerik、Kendo UI正版购买,Telerik、Kendo... UI组件合集 高颜值高能力. 我们为您提供具有高级数据网格组件、图表、报表、甘特图、流程图等解决方案。Kendo UI通过集成我们的可配置组件,使您可以快速轻松地向应用程序添加高级功能,并且使整个应用程序的外观一致。 How to refresh both data and categoryAxis in Kendo Chart? but only .Chart has .refresh () method, so create new field called chart: chart: Partial; and in the initialization method of your chart, do an observable from dataSource in your chartOptions: this.chartOptions = { // Other fields of the chartOptions dataSource: new kendo.data.DataSource ( { transport: { read: (options ...
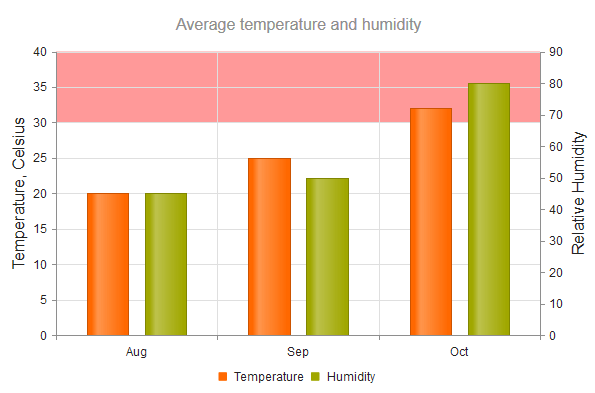
UI5 charting library | SAP Blogs UI5 charting library. Today's UIs must be visually appealing and SAPUI5 does come with charting capabilities. Note: This is a complete rewrite utilizing the latest amCharts 5 version and a different concept. In my projects in need much more than that. More types of charts but also more flexibility within each chart. For example a chart like that.
Real-time data on webpage with jQuery - devasking.com We'll be using Socket.io and nodeJS as our server to get real-time updates and HTML, CSS, jQuery and Kendo UI for creating the user interface.,Next we need to create a div where Kendo UI will place the chart and then initialize Kendo UI Chart in our js file.,Create a folder called kendoUIChart and create a package.json file inside it.





Post a Comment for "38 kendo chart categoryaxis labels"